In a world flooded with drag-and-drop website builders and pre-designed themes, it’s tempting to go the quick and affordable route....
In a world flooded with drag-and-drop website builders and pre-designed themes, it’s tempting to go the quick and affordable route. But when it comes to building a serious, scalable, and high-converting brand online, custom websites still reign supreme.
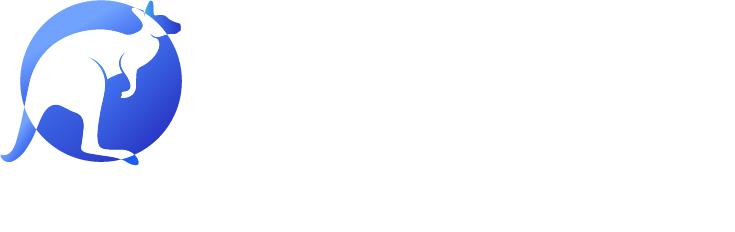
At Digital Kangaroos, we’ve helped numerous brands transition from cookie-cutter templates to high-performing custom platforms — and the results speak volumes.
If you’re a growing business looking to stand out, attract quality leads, and build long-term digital credibility, a custom website is an investment you can’t afford to skip.
1. Unique Brand Identity
Templates, by nature, are built for the masses. They cater to a broad audience and often restrict your creative control. As a result, thousands of businesses may end up using the same layout, structure, and design.
A custom website is crafted entirely around your brand’s DNA — your values, mission, tone, and visual identity. It ensures that your first digital impression is distinctive and memorable.
SEO Insight: Custom-built websites allow better semantic structure and cleaner code, which search engines love. Google favors uniqueness, not duplication.
2. Optimized Performance & Speed
Template websites often come loaded with unnecessary features, third-party plugins, and bloated code, all of which can slow down your site.
In contrast, custom websites are optimized for lean performance. Our developers at Digital Kangaroos build from the ground up, using only the components that serve your specific goals. This leads to faster load times, better Core Web Vitals scores, and ultimately, improved SEO rankings.
SEO Insight: Site speed is a confirmed ranking factor for both desktop and mobile searches. Faster websites lead to lower bounce rates and higher engagement.
3. Scalable for Future Growth
Your business will evolve, and your website should grow with it. Templates can be rigid, with limited room for functional expansion.
Custom websites are inherently scalable. Whether you want to integrate a CRM, add multilingual capabilities, set up complex product filtering, or launch gated content, a custom site gives you the foundation to do so without compromise.
SEO Insight: A scalable site architecture enables better internal linking, user experience, and crawlability — all crucial for SEO.
4. Better Security & Compliance
Security is often overlooked when opting for template sites, many of which rely on third-party plugins that may not be regularly updated.
You can develop custom-built websites using security-first frameworks and incorporate compliance considerations (GDPR, HIPAA, etc.) from day one. With fewer vulnerabilities and better code control, your brand and customer data stay safer.
SEO Insight: Secure websites (HTTPS, SSL certificates) are favored by search engines and build trust with users.
5. Enhanced User Experience (UX)
A great user experience isn’t just about good design. It’s about understanding your audience’s journey, reducing friction, and guiding them toward conversion.
With custom websites, we tailor every element — from layout and navigation to micro-interactions and CTAs — to your target users. This leads to higher engagement, longer dwell times, and increased conversions.
SEO Insight: Positive UX metrics such as low bounce rate and high time-on-site signal quality to search engines.
6. Custom SEO Architecture
Templates may look pretty but often lack technical SEO readiness. You can build a custom site with SEO baked into its core—optimizing URL structures, schema markup, meta data placement, and mobile responsiveness right from the start.
At Digital Kangaroos, our web development and SEO teams work hand-in-hand to ensure that your website isn’t just visually stunning, but also search engine-friendly.
7. Long-Term Cost Efficiency
While templates may seem cost-effective initially, they often incur hidden costs: limited customization, plugin subscriptions, performance issues, and redesign needs as your business grows.
Custom websites, though more expensive upfront, prove more cost-efficient in the long run. They need fewer overhauls, deliver better ROI, and allow easy maintenance and updates based on business needs.
Conclusion
If your business is more than just a side hustle, your website needs to be more than just a template. A custom-built website reflects your brand’s seriousness, professionalism, and commitment to excellence.
Digital Kangaroos creates future-ready custom websites that look great, perform exceptionally, rank well, and drive conversions. Let’s build something remarkable together.
Get in touch today to schedule a free website consultation.